
Personalizar "Diff & Merge" de PyCharm como Sublimerge
¿Qué es Sublimerge?
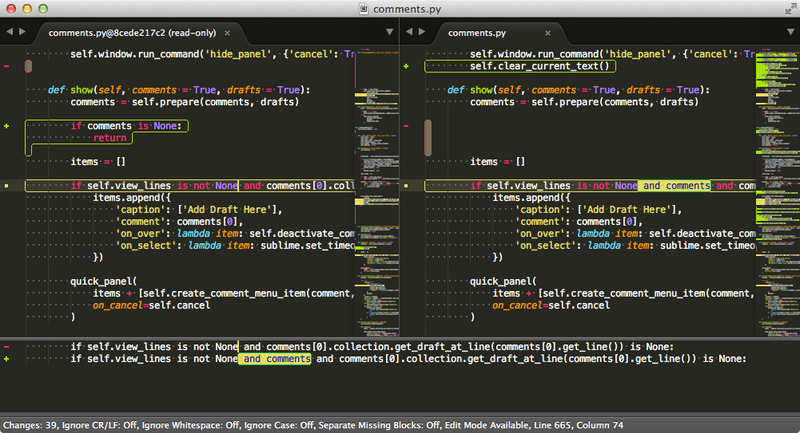
Sublimerge es un plugin del editor Sublime Text que nos permite comparar las diferencias y fusiones (diff & merge) de nuestro proyecto con el controlador de versiones de Git.
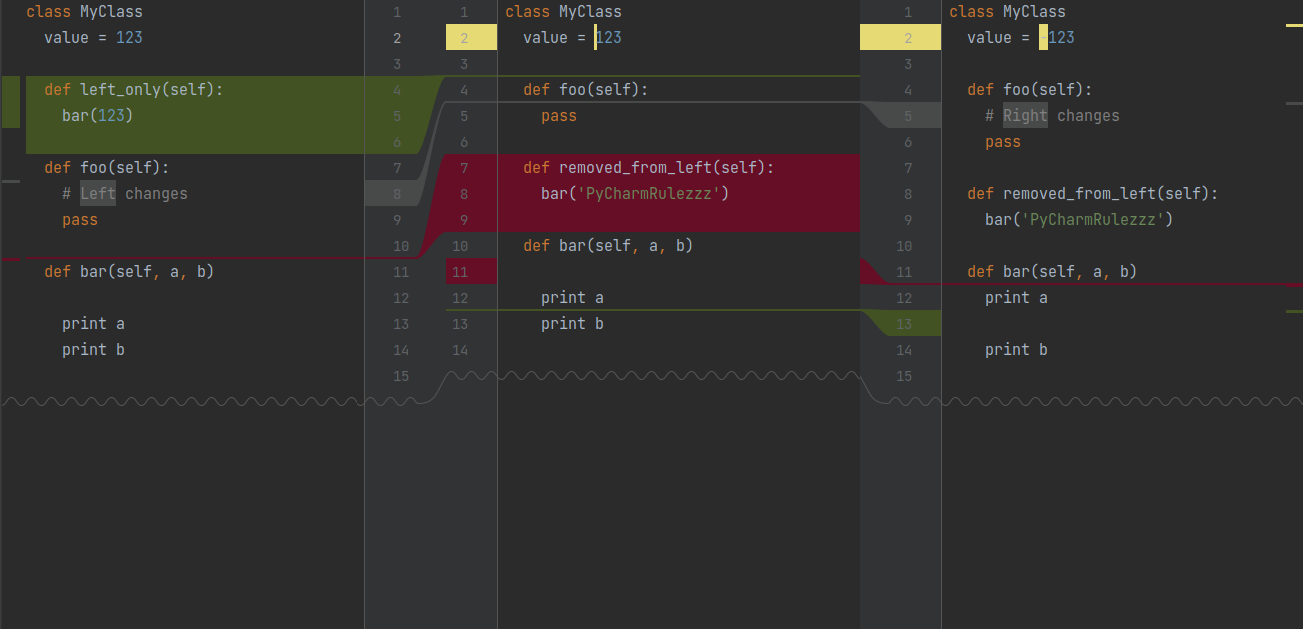
Sublimerge PyCharm theme

Configuración en nuestro PyCharm
-
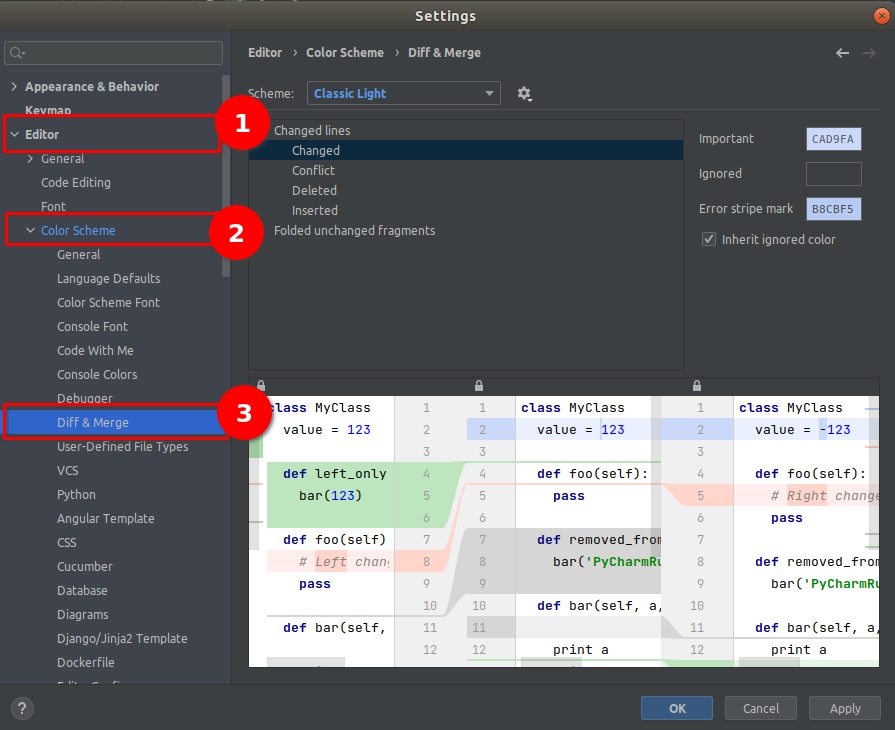
Dirigirse a la configuración de PyCharm
Puede realizarse con los tabs File > Settings o usando el acortador Ctrl + Alt + S
-
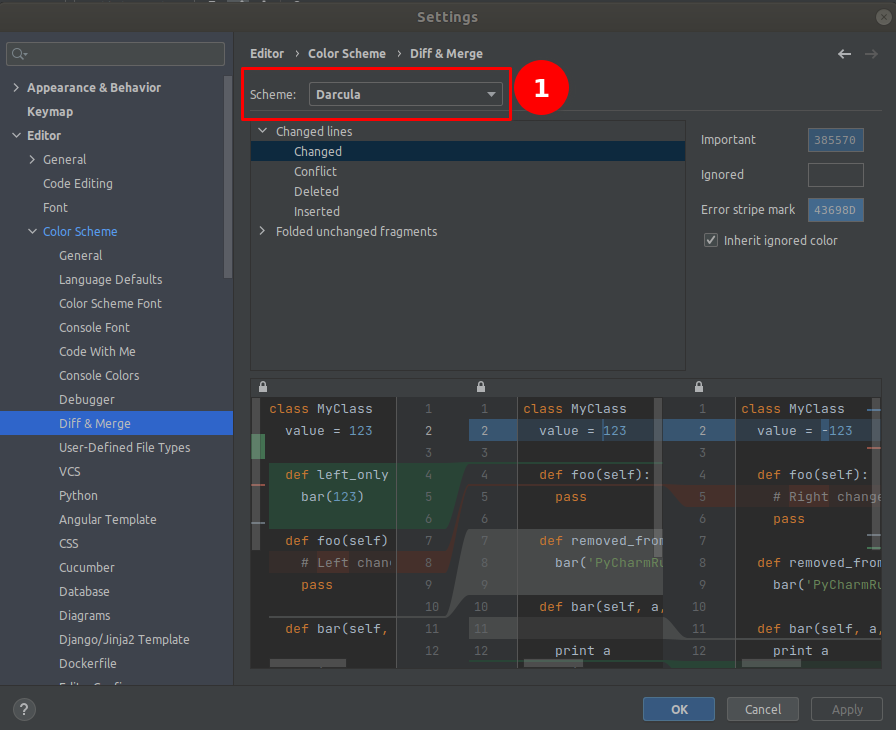
En la ventana emergente de "settings" debemos dirigirnos a Editor > Color Scheme > Diff & Merge

-
En Scheme se selecciona Darcula

-
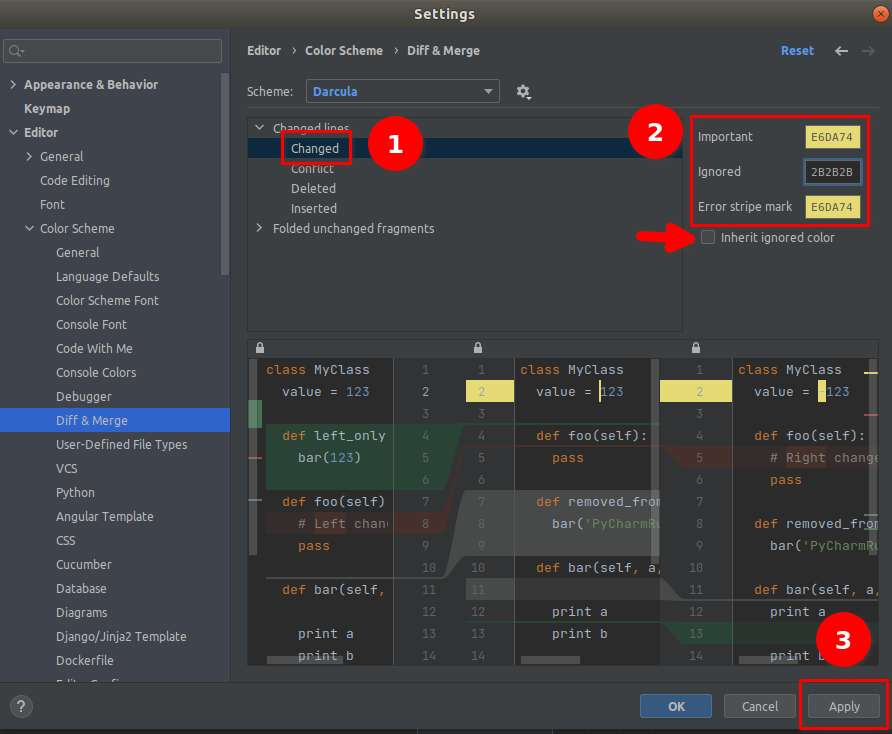
Seleccionamos Changed y definimos los siguientes colores.
- Important: E6DA74
- Ignored: 2B2B2B
- Error stripe mark: E6DA74
Para cambiar el valor de "Ignored" debemos de desmarcar el checkbox que indica la flecha
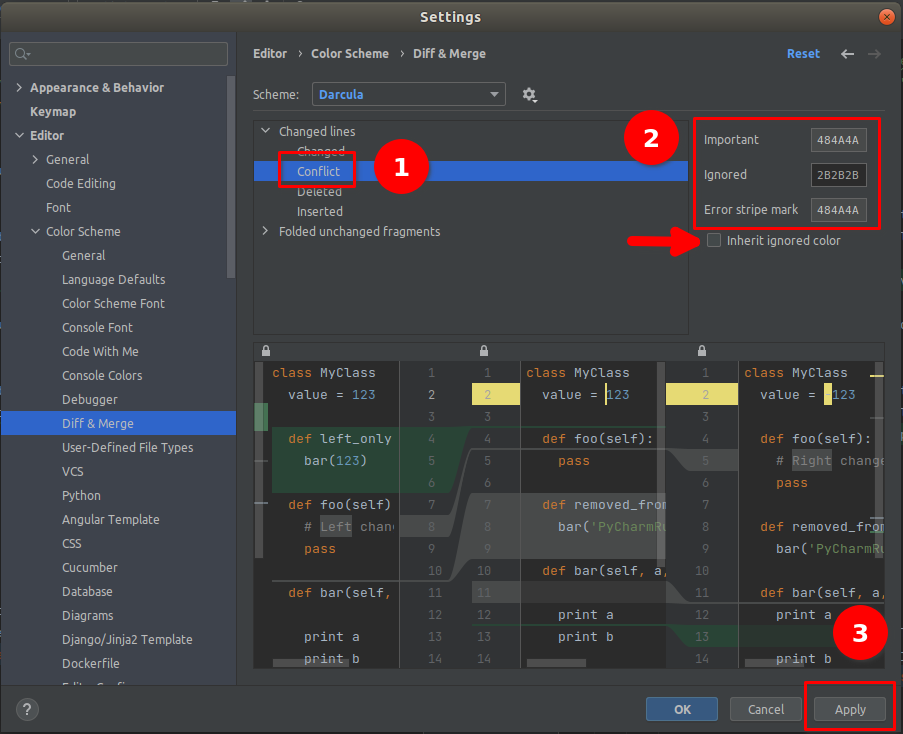
- Seleccionamos
Conflict y definimos los siguientes colores.
- Important: 484A4A
- Ignored: 2B2B2B
- Error stripe mark: 484A4A
Para cambiar el valor de "Ignored" debemos de desmarcar el checkbox que indica la flecha

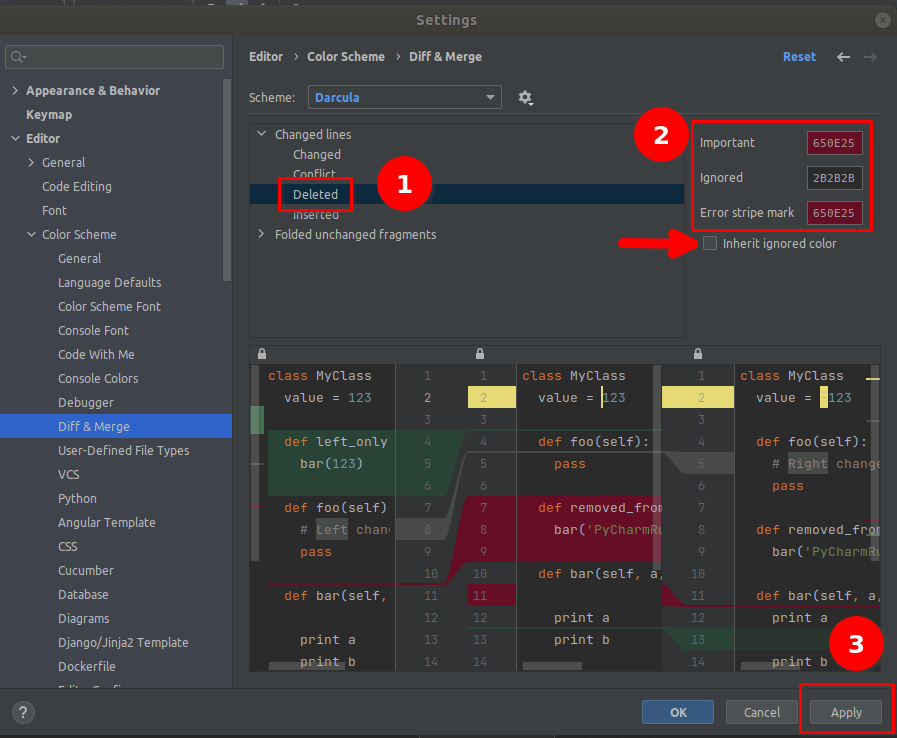
- Seleccionamos
Deleted y definimos los siguientes colores.
- Important: 650E25
- Ignored: 2B2B2B
- Error stripe mark: 650E25
Para cambiar el valor de "Ignored" debemos de desmarcar el checkbox que indica la flecha

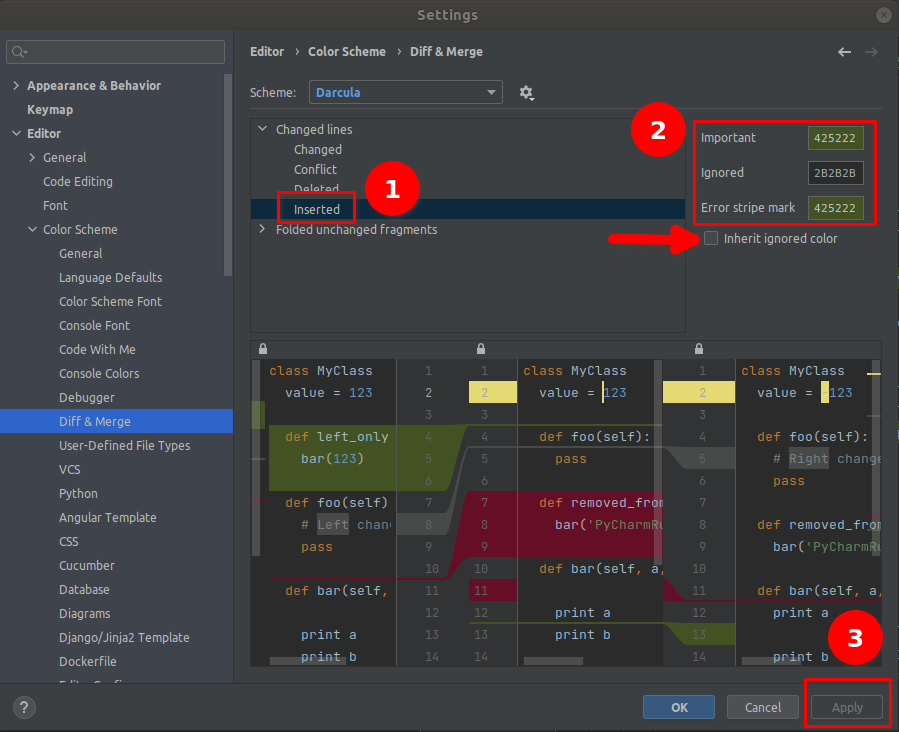
- Seleccionamos
Inserted y definimos los siguientes colores.
- Important: 425222
- Ignored: 2B2B2B
- Error stripe mark: 425222
Para cambiar el valor de "Ignored" debemos de desmarcar el checkbox que indica la flecha